M5Coreinkを使ってNTP(Network Time Protocol)から時刻を取得することで正確な時刻を表示することができる時計を作ってみました。
折角ネットワークに接続するので時刻だけでなく天気予報についても気象庁サイトより取得し当日の天気と降水確率を表示できるようにしています。
多くの方々が面白い創作物を開発し発表しているprotopediaでも使用法やArduinoスケッチなどを紹介していますので良ければご参照をお願いします。
M5CORE INKを使ったNTP時計 天気予報付き
作品紹介
私の利用方法を紹介しますと、CoreINKはの内蔵マグネットを活用して玄関のドアに貼り付けています。そして外出時の直前に現在時刻と一日の天気予報および時刻ごとの降水確率を参考にして雨が降りそうな場合は折りたたみ傘を持参するなどの判断材料に利用しています。
Arduino スケッチではDEEP SLEEPを活用したりマイコンの動作速度を低速化させるなどの工夫をすることで内蔵電池のみで6~7日間程度は充電無しでも使える様にしています(実際の稼働時間は、電池の劣化具合や周囲温度で変わってくると思います)。
CoreINKは画面書き換え時にのみ電力を消費する仕様ですので消費電力を抑えるには最適ですが、白黒E-INK画面ですので外観は地味であまり面白味はありません。
しかしながらフォントを変更するなどのアレンジを施すとよりルックスは良くなると思います。今回作成した物の画面表示は以下のようになっています。
表示している内容は上段から順に、「日付と曜日」「時刻」「天気予報」「降水確率」となります。
降水確率は気象庁の定時更新時間である毎日5時、11時と17時の3回更新する設定にしています。この更新時間はプログラムで簡単に変更することができます。

とても地味ですが時刻が切り替わる瞬間の動画も撮影してみましたのでご参考にどうぞ。
なお、この動画では12時に天気予報を更新する設定にしていますのでご了承下さい。
いかがでしょうか?
時計という日常生活にはあまりにも溶け込んでいる地味なアイテムではありますが、我が家では玄関の良く見える場所に設置していることで毎日とても役立っています。
Arduino Sketch
各自の使用環境に合わせて変更が必要となるメインプログラムの冒頭部分は以下の通りです。
// Arduino 1.8.15 , board manager:M5stack 1.0.9 M5stack-CoreInk , library:M5stack coreink 0.0.3
#include <Arduino.h>
#include "M5CoreInk.h"
#include <WiFi.h>
#include <time.h>
#include <Preferences.h>
#include "icon.h"
#include "esp_adc_cal.h"
#include <HTTPClient.h>
#include <ArduinoJson.h> //need version 5.13.5
#include <string>
#include "efontEnableJa.h" // 日本語 368kB
#include "efont.h" // この前にfont範囲を書く
#include "efontM5StackCoreInk.h" // https://github.com/tanakamasayuki/efont
#define WIFI_RETRY_CONNECTION 5
Ink_Sprite TimePageSprite(&M5.M5Ink);
Ink_Sprite PopPageSprite(&M5.M5Ink);
RTC_TimeTypeDef RTCtime,RTCTimeSave;
RTC_DateTypeDef RTCDate;
uint8_t second = 0 ,minutes = 0;
Preferences preferences;
const char* NTP_SERVER = "ntp.nict.jp";
const char* TZ_INFO = "JST-9";
const char* WIFI_SSID = "*************"; // ルーターのSSIDを記入
const char* WIFI_PASS = "*************"; // ルーターのPASSWORDを記入
const String key = "******.json"; // 地域コードを記入 東京都の場合、130000.json
const String endpoint = "https://www.jma.go.jp/bosai/forecast/data/forecast/";
char *wd[7] = {"日","月","火","水","木","金","土"};
int gwt[] = {5,11,17}; // 天気予報を取得する時刻をきさいする。 この場合は、5時と11時と17時
int size = sizeof(gwt) / sizeof(int);
ここで各自の環境に合わせて動かすためにカスタマイズする箇所は次の3つです。
①WiFi接続が必要ですので、ご自身のWiFi環境のSSIDとパスワードを確認して、30行目と31行目の”*************”の部分をそれぞれSSID、パスワードに書き換えて下さい。
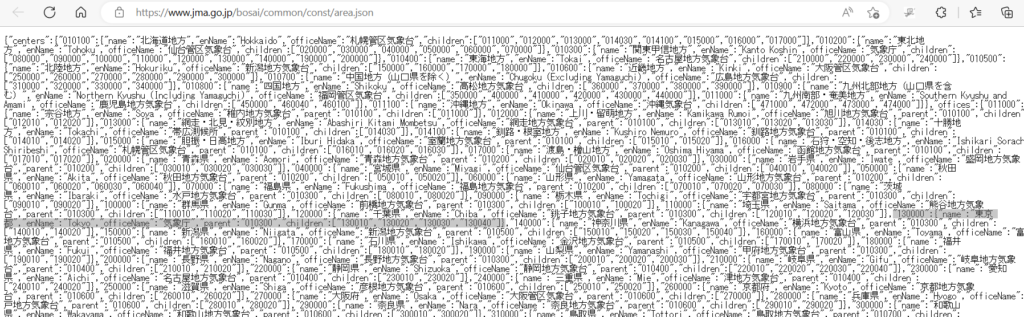
②天気予報情報取得したい地域コードを32行目の”******”に記載して下さい。地域コードは気象庁が提供している地域コード一覧を参照してください。
クリックすると下図のような文字列画面が表示されます。
このままでは見づらいので可能であればJson形式に成形し見やすくすれば良いと思います。

例えば、東京の地域コードについては”東京都”の文字を探し出しだすと、,”130000″:{“name”:”東京都”, を見つけることができます。この:{“name” の前にある”130000“が東京都の地域コードとなります。
③35行目で天気予報を取得する時刻を設定して下さい。デフォルトは5時,11時,17時としています。
おわりに
プログラム全体とフォントファイルなどの関連プログラムは私のGitHubに投稿していますので宜しければ活用して下さい。




コメント